選択ラジオボタンが薄すぎていつも見えず、あとになってから「おい選べよ」とか言われて機嫌悪い。
UIデザインはいろんな事情が絡んで一筋縄にはいかない。

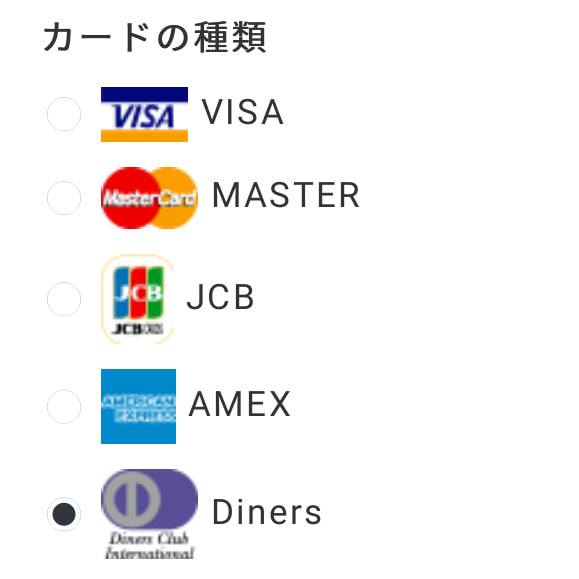
フォントの問題なのかウェブブラウザの問題なのか、ラジオボタンやチェックボックスが【選択されていない】状態において、殆ど見えない。だから、例示においては「使えるカードブランドの紹介」なのかと思ってスルーしてしまい、結局選択していないこととなって「選んでください」と後からメッセージが告げられることになる。
これは、発注側はそんなことになると想定していないので指示書に明示せず、制作側は指示書に無いので工程に入れないという悪循環の賜物だ。本来であれば、フォントなのかブラウザなのかそちら側で始末しておいてくれるべき問題なのだが、気づいていないのか知らんぷりしているのか合意の上なのか、一向に改善される感じがしない。
なので、制作側や発注(サービス提供者)側は、背景やフォントなどの基礎設計に始めから盛り込んでもらいたい。具体的には、CSSで濃くハッキリ見せて「ここで選んでね」というメッセージ性を持たせることが必要。たとえばチェックボックスにはこんな指定をしておくと平和なのではないかと思います。
input[type=”checkbox”] {border: 2px solid #333; width:1.2em; height:1.2em;}
input[type=”checkbox”]:hover {background:#FC0;}
環境に合わせて各パラメータを変更したり添削すべきだが、要するに、濃い色でやや大きめに表示してはどうかということだ。選ばれていないチェックボックスを見せることで「ここでどれかを選択する必要がある」ということを直感的に理解してもらえばいいわけだ。後の工程で「ここが選ばれていないので選んでくれ」というメッセージを表示するのが親切であるというわけではない。





