伝票発行サービスを利用していて、こんな画面に行き会ったりします。

半角文字が使えないだけで充分不便でストレスフルなのですが、その使えないはずの半角文字が使える欄が混在していて、とてもわかりづらいのです。
この欄の目的は、伝票発行であり、その伝票は自動発行される番号によって追跡可能である……というサービス内容。つまり、UX(user experience =利用者の満足)を「番号による可追跡性」に設定されているのではないかと推察されます。
究極的な目的としては、その発行された伝票によって荷が正しく相手に届くことではありますが、目の前の目的としてはまず「スムーズに伝票が発行されること」なのではないかと思うのです。
そこへきて、
- 郵便番号は半角で
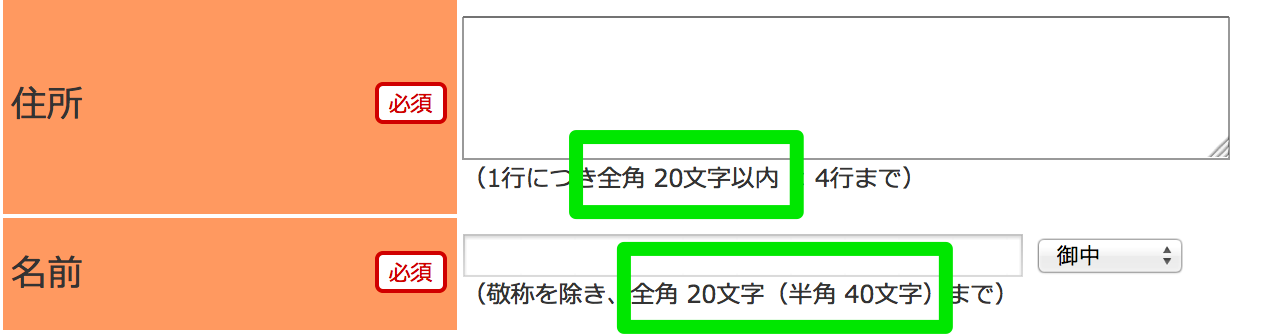
- 住所は全角で
- 宛先は全角半角混じりOKで
- 電話番号は半角で
と、いちいちうるさいのです。しかも、指示通りに入力していないときは「違ってるよ、確認しろよ」と訂正を求めてきます。
半角/全角を使い間違えているということがわかっているならば、直しておいてくれてもいいんじゃないかと思うのですが、ダメなんでしょうかねえ……。たとえば、郵便番号において全角で入力してしまった場合
- 数字ならば半角数字に修正する
- 数字以外の文字ならば警告を表示して訂正を促す
ということでもいいかとは思います。もっと親切にやるならば漢数字は半角数字に改めるとかそういうことも考えられますが、どこまで親切にするかはサービス提供者の裁量かと思います。
どこまで親切にするかはサービス提供者の裁量……
半角/全角を自動修正するかどうかもサービス提供者の裁量……。
ローマ数字はどうするんだとか、インド数字はどうするんだとか、もっと見たこともないような数字への対応を迫られることを危惧して半角アラビア数字だけに対応しているんですかね。その程度の使い分けもできないような奴は使わないでよろしい、と切り捨てられるくらいのことなのでしょうか。
謎です。

このように半角全角が混在することを回避したいのではないかと推察します。また半角カタカナが文字化けすることを危惧しているのかもしれません。しかしそれらの理由はシステム運用上の問題であって、利用者にはあまり関係ない問題なのではないかと思うのです。
数字とアルファベットとカタカナの問題であると切り分ければ、
- 数字…10字
- アルファベット…26字+26字(大文字・小文字)
- カタカナ…46字+25字(濁音・半濁音)
これに、いくつかの記号(ナカグロ「・」やコンマ「,」カッコ「()」等)を含ませたらざっと150字くらい。その程度のボリュームならば、半角にするか全角にするかの判断で変換しておいてくれてもバチはあたらないのではないかと思います。
たとえば世界的に使われているCMS「Movable Type」では、半角全角モディファイヤプラグインも発表されています。
【リンク】半角/全角変換モディファイアプラグイン
MTだからできるということではなく、だいたい何のシステムでも作れることでしょう。ただ面倒だし、UIデザイナーやプログラマからしてみれば「ただ半角全角を分けて入力すればいいだけのこと」と切り捨てられてしまっているのでしょう。
しかし、その入力がちょっと面倒だというだけの理由で離脱率があがっていないかどうかということをよく検討しなければなりません。いったいどの欄まで入力して諦めたのか……という統計を取るための仕組みを導入するくらいならば、まず半角全角を利用者にあまり意識させずに入力できるようにしておいてみたらどうでしょうか。
……ということを考えるのが、EFO(入力フォーム最適化)の基礎かと思います。