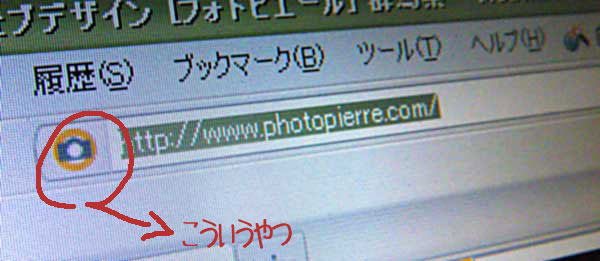
faviconとは、ウェブページを「お気に入り(favorite)」に登録すると表示されたりする、ブラウザによってはURLが表示されるロケーションバーとかタブとかに表示される小さなアイコン。
- favorite の
- icon だから
- favicon(ファビコン)

たいていの場合は、ロゴマークやロゴタイプを縮小したりアレンジしたりして使うことが多いようです。まぁ、何せ「それである」ことを16×16ピクセルで表現しなきゃいけないわけですから、難しくもないけれどもそれほど簡単な話でもないわけです。
まずは、フォトピエール の場合
の場合
フォトピエールでは、「基本的には写真屋だ」という主張を盛り込むために、カメラっぽいアイコンをいつも使っています。また、テーマカラーは頭おかしげなキイロ。これをアイコンやロゴタイプのグレーと合わせています。また、もともと四角が基本だったのですが、この頃は円のデザインも混ぜ、絶対矛盾的自己同一性を表現しています。いやいや、そんな大袈裟なものではないですけど。ヽ(lll´・ェ・)ノ
それを、16×16ピクセルで表示しても「あ、フォトピエール」ってわかるようにするには、こんな感じ。
大きい方は32ピクセルで、そのサイズで作っていますが、実際に表示される時は小さい方16ピクセルに自動的に縮小されてしまいます。円の内側はシロで塗りつぶしていますが、円の外は透過になっています。ですから、ウェブブラウザによって、表示されるエリアがシロじゃない場合にはも、ちゃんと四隅は透過されてキイロの円となって表示されるわけです。
じゃあ、他のヒトたちの場合
たとえば、NTT docomo の場合
の場合
実は、このファビコンを見て、大いに気になったわけです。赤い円は、会社のシンボルカラーとなって、看板や名刺、請求書や広告・カタログなどに広く使われるわけです。そしてその中に白抜きで基本的なロゴタイプが埋め込んであるように見えます。たぶん![]() こんなやつ(実際のロゴと違うかもしれません)。
こんなやつ(実際のロゴと違うかもしれません)。
でも、あまりバカ丁寧にロゴタイプ全体を埋め込もうとするあまり、肝心のロゴタイプが小さくなりすぎて可読性も無いし、単独で見たら何のことだか解りづらくなってしまっているわけです。これ、きっと「ロゴタイプを分解して一部分だけ使うことは禁止」とかいう条項がくっついているんだと思いますが、そこを覆して「d」だけでもよかったんじゃなかろうか、という気にさせられます。ロゴタイプ担当デザイナーと喧嘩する価値もありそうですが、社員や下請け業者にはそこでもめ事を増やすメリットが無いと踏んだのかもしれません。
しかし、
- 「コカコーラ
 」
」 - 「頑張れ!
 ニッポン」
ニッポン」
って書いてあっても、それほど違和感無い。
世界にその名を轟かす豪華クルーズ客船 飛鳥II の場合
の場合
世界中の海を旅する、ニッポンが誇る豪華客船飛鳥II。その運行会社のウェブサイトを見てみると、「飛鳥の頭文字A」と、アホウドリを組み合わせた客船飛鳥のシンボルマークがそのまま縮小されて使われています。しかし、小さすぎて細すぎて、ちょっと残念な状態に。「細かいところにも気を遣ってまっせ!」というアピールのためにも、極小状態で使う場合はちょっと見やすくいじくった方がよさそうです。
このシンボルマークを使うこだわりも必要ですが、現在20周年記念ということで使われているアイコンなんか、かなり感じがよいように思います。
日本郵船(グループ)の船の煙突には、二重の赤線が引かれ、これが「二引」と呼ばれてNYKのシンボルとなっているようなのです。飛鳥IIもクリスタルクルーズ時代はマストに引かれた二引も、日本の飛鳥クルーズに移籍してからファンネルに引き直されたわけで、そこには相当なこだわりがあるはずです。
ならば、ファビコンに使われてもいいんじゃなかろうかと思うわけです。アタマ堅いオジサンたちに説明するのややこしいでしょうけど。
ちなみに、飛鳥クルーズ20周年記念特設サイトには、ファビコンありません。残念。
また、姉妹会社クリスタルクルーズのファビコン![]() は、飛鳥クルーズの考え方と同じく、シンボルマークをそのまま縮小した物ですが、透過になっている分、まだなんとなく高級感があるような気がしなくもないです。なぜか、周囲が透過なだけじゃなくて、本体も半透明なんだよな。だから背景によくなじむのだろう。
は、飛鳥クルーズの考え方と同じく、シンボルマークをそのまま縮小した物ですが、透過になっている分、まだなんとなく高級感があるような気がしなくもないです。なぜか、周囲が透過なだけじゃなくて、本体も半透明なんだよな。だから背景によくなじむのだろう。
ウェブ屋さんはどうかな?
と思ったけど、これがかなりガッカリな状態に。「ウェブ制作」でグーグって最初のページに表示されたページをぱらぱら眺めてみたところ、半分以上がファビコン無しでした。ついうっかり上位表示されているならまだしも、広告出して検索最初のページに表示してるんだったら、ファビコンくらい作りなさいよっ!
あー、他人の振り見て我が振り直します。
いろんなウェブサイトを見て、ファビコンを見比べるのもたのしいです。すんごく凝った作りなのに、ファビコンがダサイとか、よくある話です。うちの取引先でも、感じのいい会社で感じのいいウェブサイトなのに「なにこのダサいファビコンはっ!」と思っていましたが、いつのまにかファビコン無くなりました。ダサいファビコンなら、無い方がマシ、という考え方も無くないですね。
ところで、faviconを自前で作りたい!
PNGでもGIFでも好きな画像を作ればいいだけですが、それだと16×16pxの正方形になってしまい、円とか変形とか、要するに透過させることができないことがあります。でも、ICOで作れば大丈夫。ところが、PhotoshopではICOファイルを取り扱うことができません。
というわけで、「.ico」ファイルを扱えるようにできるプラグインをインストールします。ホント、このようなプラグイン等を公開してくださる方々にはいつも感謝しています。
【リンク】Photoshop icoformatICO (Windows Icon) Format Plugin http://www.telegraphics.com.au/sw/#icoformat
リンク先は、CS3からCS5って書いてあるようですが、他にもグーグってみれば前バージョンのものとかもあります。これを、[Photoshop]→[プラグイン]→[ファイル形式]に突っ込んで、Photoshopを再起動すればいいだけです。とても簡単です。
32×32ピクセルで作っておこう
何のツールを使っても自由ですが、32×32ピクセル(16×16の倍)で作っておくとよさそうです。この先、faviconの仕様が急変することもないんじゃないかと思いますけれども、どういうわけか32pxで作るヒトが多いですよね。ICOファイルの仕様なんだろか。
.icoで保存して
作った画像を、保存する時に「.ico」で保存できるようになりますから、「favicon.ico」って名前で保存してください。そしたら、サイトの好きな所へそのfavicon.icoをアップロードします。
そして、各ページ、最低でもトップページの<head>〜</head>に1行加えます。
<link rel="shortcut icon" href="http://.....faviconのURL" />
これで、faviconがfaviconとして使えるようになるわけです。
ついでだから、apple-touch-iconも作っとく?
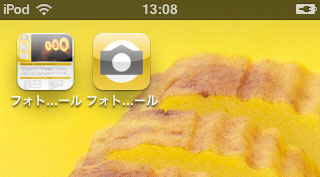
 まったく、1社でここまで世の中をかき回せるっていのもスゴイ影響力です。iPhoneやiPod、iPadでは、「ブラウザにブックマーク」するだけでなく、ホーム画面に登録することができます。この時、たいていのウェブサイトではそのページのキャプチャ画面になってしまうわけです。ところが、これが指定の画像で表現できたらいいと思いません?
まったく、1社でここまで世の中をかき回せるっていのもスゴイ影響力です。iPhoneやiPod、iPadでは、「ブラウザにブックマーク」するだけでなく、ホーム画面に登録することができます。この時、たいていのウェブサイトではそのページのキャプチャ画面になってしまうわけです。ところが、これが指定の画像で表現できたらいいと思いません?

画面のキャプチャの方がいい場面もありそうですが、専用アイコンがビシっと出て来た方が、保存されたアイコン群から探し出して貰いやすくなる感じがします。
これには、PNGファイルを用意します。iPhone3、iPhone4、iPadでそれぞれ使われるサイズが違っていますが、念のためという意味を込めて144×144ピクセルで作っておけば間違いないようです。今のところ。
「このテカりを入れるの、面倒くさーい」……ですよね! しかも、他と同じようにするには、影の部分があったりいろいろな要素が複雑なので、それなりの緻密さが要求されます。でも大丈夫。
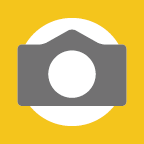
元の画像はこんなんです。
 超基本的な感じ。3色だけです。これを
超基本的な感じ。3色だけです。これをapple-touch-icon.pngというファイル名で置いておけば、あとは勝手にiPhoneなりiPadなりがツルっとテカっとしたアイコンに勝手に作り直してくれるわけです。世の中、便利になったよおっかさん。
コツとしては、かなりツルテカな感じになっちゃうので、
- 高コントラストで
- そのものをビシっと表す
デザインがいいでしょうね。ごちゃごちゃしていると、何が何だかわからなくなる可能性があります。なるべくシンプルに。色数も少なめに。中間調やシャドウなどは可能な限り省いて、ステンシルとかカッティングシートで表現できるデザインが、感じよく仕上がりそうな気がします。
ホント、シンプルならシンプルなほど、パッと視線を誘導できる気がします。複雑な模様とかになっちゃうくらいなら、画面のキャプチャでいいんじゃね? とも思います。
画像をアップロードしたら、favicon同様、忘れずに呪文を。
<link rel="apple-touch-icon" href="http://.....apple-touch-icon.png" />
ツルテカ処理をさせない方法もあるのですが、省略します。